写真からworldfile作成 [Webシステム]
ドローンから撮影した写真を地図に貼り付ける必要があり、写真(jpeg)からworldfileを作成するwebアプリを作成してみた。今回は説明を簡単にするため、傾き無し(北方向に向かって撮影)、本来worldfileの原点座標は左上隅のピクセルの中心ですが左上隅にしています。
写真から取得するデータ(exif data)
・サブ情報
- 焦点距離(FocalLength), 画像幅(PixelXDimension), 画像高さ(PixelYDimension)
・GPS情報
- 緯度(GPSLatitude), 経度(GPSLongitude), 高度(GPSAltitude)
カメラのカタログから
・CMOSイメージセンサー大きさ
計算方法
・写真のExif情報はPHPのexif_read_dataで簡単に取得できます。
・緯度・経度から平面直角座標XYへの変換は、国土地理院の「緯度、経度への換算」サイトの計算式をPHPで組めば簡単作成できます。VBSの場合はこちらで公開しています。
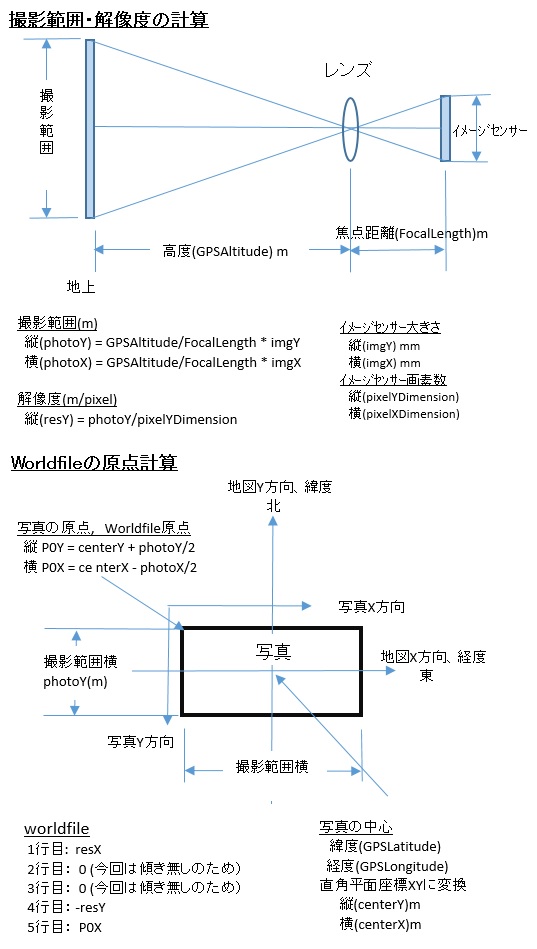
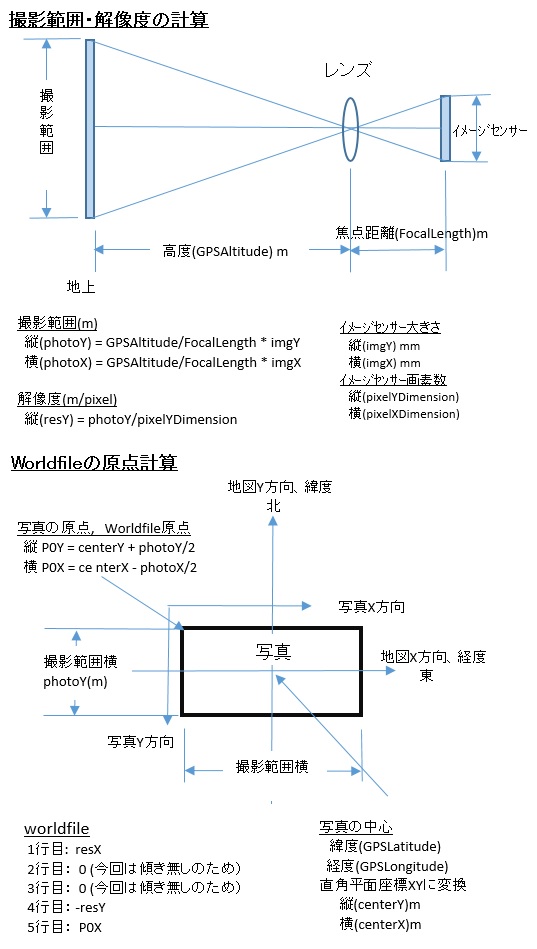
・worldの作製は下図を参照すれば簡単に実装できると思います。

写真から取得するデータ(exif data)
・サブ情報
- 焦点距離(FocalLength), 画像幅(PixelXDimension), 画像高さ(PixelYDimension)
・GPS情報
- 緯度(GPSLatitude), 経度(GPSLongitude), 高度(GPSAltitude)
カメラのカタログから
・CMOSイメージセンサー大きさ
計算方法
・写真のExif情報はPHPのexif_read_dataで簡単に取得できます。
・緯度・経度から平面直角座標XYへの変換は、国土地理院の「緯度、経度への換算」サイトの計算式をPHPで組めば簡単作成できます。VBSの場合はこちらで公開しています。
・worldの作製は下図を参照すれば簡単に実装できると思います。

CPIサーバーの処理が遅い? [Webシステム]
WEBアプリのある処理画面が、開発用のロリポップ!レンタルサーバー (プラン:ライト)では5秒程度であったが、本番環境のCPIサーバー(シェアードプラン ACE01)で20数秒かかる事態が発生。通常の処理はCPIサーバーのほうが早いのに!と思い調査をしました。
【原因】
とりあえずChromeのデベロッパーツールF12 performance にてどこで時間がかかっているか調べると、なんと10Mb程度のデータ転送に20秒以上かかっていることが判明。
F12 network Response Header
・CPI:content-encoding: gzipになっていない
・ロリポップ:content-encoding: gzip
転送データが座標データであることもあり、圧縮率が高いことから転送時間に大幅に違う結果となったようです。共有サーバーであり圧縮処理によるサーバー負荷を気にしての対応と思うがデフォルトで圧縮処理のほうがよいのでは?
【対策】
データ転送を圧縮するよう、Apacheの設定を.htaccessに以下の行を追加することで解決しました。
# gifやjpgなど圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
【原因】
とりあえずChromeのデベロッパーツールF12 performance にてどこで時間がかかっているか調べると、なんと10Mb程度のデータ転送に20秒以上かかっていることが判明。
F12 network Response Header
・CPI:content-encoding: gzipになっていない
・ロリポップ:content-encoding: gzip
転送データが座標データであることもあり、圧縮率が高いことから転送時間に大幅に違う結果となったようです。共有サーバーであり圧縮処理によるサーバー負荷を気にしての対応と思うがデフォルトで圧縮処理のほうがよいのでは?
【対策】
データ転送を圧縮するよう、Apacheの設定を.htaccessに以下の行を追加することで解決しました。
# gifやjpgなど圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
スマホからQRCodeでデータ登録(instascan) [Webシステム]
外回りでスマホからデータを入力する必要がある場合が最近多くなってきているようである。スマホからの文字入力は大変なので、QRCodeでデータ登録ができれば便利ではないかと思い作成してみた。
使用したのはJavascriptのInstascan.jsでここを参照させていただきました。ここで公開していますので試してください。
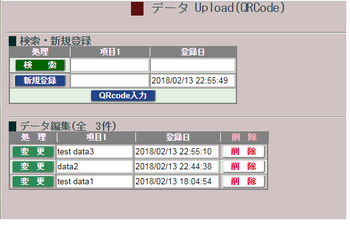
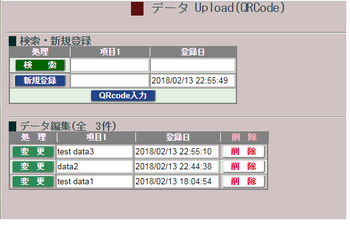
QRCode読み取り画面

登録結果確認画面

使用したのはJavascriptのInstascan.jsでここを参照させていただきました。ここで公開していますので試してください。
QRCode読み取り画面

登録結果確認画面

Excelファイルのアップロードでデータベース登録(Javascript) [Webシステム]
前回PHPExcelを使用したExcelファイルでのアップロードでデータ登録の記事を書きました。その後JavascriptでもExcelの読み書きが出来るSheetJSなるJavascriptライブラリがあることが分かったのでこれを使用し同じようなサンプルを作成してみました。
こちらで公開していますので試してみて下さい。何かあればこちらにMailください。
概要
SheetJSを使用してクライアント側でExcelデータをJSONに変換してサーバーにアップロード。サーバー側PHPでJSONデータをDBに登録。
アップロード用Excel サンプル
ファイル名、入力データ行数は任意で可、項目はデータベースに一致させる必要がある。一致していない場合は注意表示、空白行はスキップして次の行のデータを取り込みます。サンプルデータをここで公開しています。
こちらで公開していますので試してみて下さい。何かあればこちらにMailください。
概要
SheetJSを使用してクライアント側でExcelデータをJSONに変換してサーバーにアップロード。サーバー側PHPでJSONデータをDBに登録。
アップロード用Excel サンプル
ファイル名、入力データ行数は任意で可、項目はデータベースに一致させる必要がある。一致していない場合は注意表示、空白行はスキップして次の行のデータを取り込みます。サンプルデータをここで公開しています。
Excelファイルのアップロードでデータ登録(PHPExcel) [Webシステム]
Web上のデータベースに大量のデータを登録したい場合、Web上の画面で入力フォームに1データづつ手入力で行うのは大変である。このような場合、入力使い慣れたExcelでデータを作成しExcel ファイルをアップロードすることで一括登録できれば便利である。そこでPHPExcelを使用してアップロードされたExcelファイルを読み取りデータベースに登録するスクリプを作成してみました。こちらで公開していますので試してみて下さい。何かあればこちらにMailください。
Data Upload・編集画面
マニアルでの入力、Excelアップロードでの複数行データの一括入力、入力データの変更・削除を行う画面。Excelファイル以外をアップロードした場合は注意表示します。

入力用Excel
ファイル名、入力データ行数は任意で可、但し入力用の表開始位置はA2、項目はデータベースに一致させる必要がある。一致していない場合は注意表示がでる。空白行はスキップして次の行のデータを取り込む。サンプルデータをここで公開しています。

Data Upload・編集画面
マニアルでの入力、Excelアップロードでの複数行データの一括入力、入力データの変更・削除を行う画面。Excelファイル以外をアップロードした場合は注意表示します。

入力用Excel
ファイル名、入力データ行数は任意で可、但し入力用の表開始位置はA2、項目はデータベースに一致させる必要がある。一致していない場合は注意表示がでる。空白行はスキップして次の行のデータを取り込む。サンプルデータをここで公開しています。

データ変更画面での変更箇所の明示 [Webシステム]
多くの入力項目がある画面でのデータ変更作業ではどの項目を変更したのか分からなくなることがある。また、折角変更したのに登録を忘れて他画面に遷移し、折角入力したデータを再入力するハメに陥ったことがありませんか。このような失敗がないよう、変更箇所が明示されるユーザーフレンドリーな画面を作成してみた。
-
仕様
- DBから取り出した編集データをlocalstorageに格納
- 入力項目窓からフォーカスが外れた時点でlocalstorageに格納されたデータと入力データを比較。 一致しない場合は入力窓の背景色を変更、変更フラグをセット
- "他画面への遷移ボタン"オン時、変更フラグをチェックして変更箇所があれば、確認メッセージボックスを表示
データ編集
| 項目名 | 内容1 | 内容2 |
|---|---|---|
| 入力1 | ||
| 入力2 | ||
| 入力3 | ||
| 入力4 | ||
| 入力5 |
文書管理システム(お試し版) [Webシステム]
文書を共有サーバーに保管していると、時間とともに各自勝手にフォルダーを作ってしまい必要データを探すのに時間が掛かったり、文書のダブリ、ゴミデータが自然増殖してしまう経験がありませんか。
またISO9000、14000等では文書管理が厳しく問われる。そこで簡易的な文書管理システムを作成してみた。これから文書の見直しチェック、文書変更時の関係者へのメール配信機能等を追加し、小規模なグループで実用的になるようアップデートしていく予定です。サンプルをここで公開しますので、試してみて下さい。
何かあればこちらにMailください。
ログイン画面
ユーザー名: user、パスワード: userでログインできます。

登録画面

データ参照画面

またISO9000、14000等では文書管理が厳しく問われる。そこで簡易的な文書管理システムを作成してみた。これから文書の見直しチェック、文書変更時の関係者へのメール配信機能等を追加し、小規模なグループで実用的になるようアップデートしていく予定です。サンプルをここで公開しますので、試してみて下さい。
何かあればこちらにMailください。
ログイン画面
ユーザー名: user、パスワード: userでログインできます。

登録画面

データ参照画面

Google Map タイムラインもどき [Webシステム]
Google Mapのタイムラインは機能も多く良く出来ており、かつ無料で使用でき個人で使用するには大変便利です。しかし位置情報データを何か別のWEBシステムの入力にそのままでは使用することができません。WEBシステムの入力用にボタンひとつで場所、時間の入力・編集が可能なものを作成してみました。これならWEBシステムのコンポーネントとして使用できそうです。
なお、現在地の取得にはMHTML5のGeolocation API、地図表示、緯度・経度からの住所変換にはGoogle Maps GeoCoding APIを使用しています。 ここで公開しています。
何かあればこちらにMailください。
使用用途(他にも色々考えられます)
使用方法
ログイン画面
ここをクリックするとログイン画面がでます。また"http://unazuki.tech/locationがあなたの位置情報を求めています。"の警告がでますので許可にしてください。
ユーザー名、パスワードに各々userを入力するとサンプルデータが入った下図のような画面がでます。GPS機能が無いPCからのアクセスでは現在地の表示が不正確になります。私の環境ではIEはプロバイダーの場所?、Chromeは自宅近く。

メイン画面

登録場所編集画面
削除ボタンで登録した場所を削除できます。コメント欄の内容は地図のピンをクリックした時に表示される内容です。

なお、現在地の取得にはMHTML5のGeolocation API、地図表示、緯度・経度からの住所変換にはGoogle Maps GeoCoding APIを使用しています。 ここで公開しています。
何かあればこちらにMailください。
使用用途(他にも色々考えられます)
- WEB配達システムの運転・配達記録の入力
- WEB農作業の記録(作業内容、成長記録写真)
- WEB顧客管理システムの顧客訪問履歴入力
- 待ち合わせ人の検索
使用方法
ここをクリックするとログイン画面がでます。また"http://unazuki.tech/locationがあなたの位置情報を求めています。"の警告がでますので許可にしてください。
ユーザー名、パスワードに各々userを入力するとサンプルデータが入った下図のような画面がでます。GPS機能が無いPCからのアクセスでは現在地の表示が不正確になります。私の環境ではIEはプロバイダーの場所?、Chromeは自宅近く。


削除ボタンで登録した場所を削除できます。コメント欄の内容は地図のピンをクリックした時に表示される内容です。

SELECTのPulldownメニュー右詰表示 [Webシステム]
SELECTで数値を選択にすると左詰め表示になり、桁数が異なる場合は非常に見づらくなる。 そこで、単純にstyle="text-align: right"で指定してやれば右詰になるだろうとやってみるも、右詰にはならない。netでしらべるとCSSではムリみたい。そこで強引にスペースを左側にスペースを入れて桁をあわせ、monospace文字表示することで実現してみた。
実際のサンプル
通常の表示
右詰の表示
右詰の表示



