Excel でQRコード作成(Google Chart API) [VBA/VBS]
Google Chart APIを使用すると簡単にQRコードが簡単に作成できることが「Google Chart APIを使ってQRコードを作る」でわかったので、ここを参照にしてExcel表 に入力された文字列をQRコードに変換するVBAで作成してみた。ここでExcelファイルを公開しています。
試してみてください。
VBAスクリプト概要
URLDownloadToFileを使用してGoogle chart APIで"http://chart.apis.google.com/chart?chs=150x150&cht=qr&chl=文字列"から取り込んだQRコード画像データをファイルにダウンロード後、Excelセルに貼付しています。
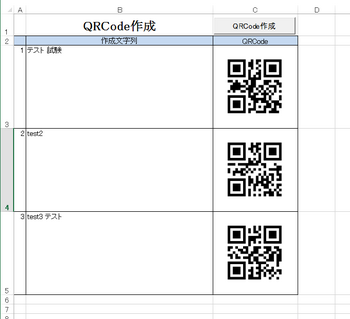
サンプルExcel画像
作成文字列の入力行数は任意です。

試してみてください。
VBAスクリプト概要
URLDownloadToFileを使用してGoogle chart APIで"http://chart.apis.google.com/chart?chs=150x150&cht=qr&chl=文字列"から取り込んだQRコード画像データをファイルにダウンロード後、Excelセルに貼付しています。
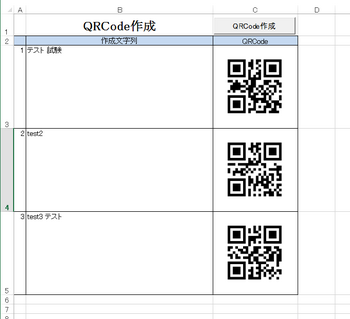
サンプルExcel画像
作成文字列の入力行数は任意です。

スマホからQRCodeでデータ登録(instascan) [Webシステム]
外回りでスマホからデータを入力する必要がある場合が最近多くなってきているようである。スマホからの文字入力は大変なので、QRCodeでデータ登録ができれば便利ではないかと思い作成してみた。
使用したのはJavascriptのInstascan.jsでここを参照させていただきました。ここで公開していますので試してください。
QRCode読み取り画面

登録結果確認画面

使用したのはJavascriptのInstascan.jsでここを参照させていただきました。ここで公開していますので試してください。
QRCode読み取り画面

登録結果確認画面

Excelファイルのアップロードでデータベース登録(Javascript) [Webシステム]
前回PHPExcelを使用したExcelファイルでのアップロードでデータ登録の記事を書きました。その後JavascriptでもExcelの読み書きが出来るSheetJSなるJavascriptライブラリがあることが分かったのでこれを使用し同じようなサンプルを作成してみました。
こちらで公開していますので試してみて下さい。何かあればこちらにMailください。
概要
SheetJSを使用してクライアント側でExcelデータをJSONに変換してサーバーにアップロード。サーバー側PHPでJSONデータをDBに登録。
アップロード用Excel サンプル
ファイル名、入力データ行数は任意で可、項目はデータベースに一致させる必要がある。一致していない場合は注意表示、空白行はスキップして次の行のデータを取り込みます。サンプルデータをここで公開しています。
こちらで公開していますので試してみて下さい。何かあればこちらにMailください。
概要
SheetJSを使用してクライアント側でExcelデータをJSONに変換してサーバーにアップロード。サーバー側PHPでJSONデータをDBに登録。
アップロード用Excel サンプル
ファイル名、入力データ行数は任意で可、項目はデータベースに一致させる必要がある。一致していない場合は注意表示、空白行はスキップして次の行のデータを取り込みます。サンプルデータをここで公開しています。
Excelファイルのアップロードでデータ登録(PHPExcel) [Webシステム]
Web上のデータベースに大量のデータを登録したい場合、Web上の画面で入力フォームに1データづつ手入力で行うのは大変である。このような場合、入力使い慣れたExcelでデータを作成しExcel ファイルをアップロードすることで一括登録できれば便利である。そこでPHPExcelを使用してアップロードされたExcelファイルを読み取りデータベースに登録するスクリプを作成してみました。こちらで公開していますので試してみて下さい。何かあればこちらにMailください。
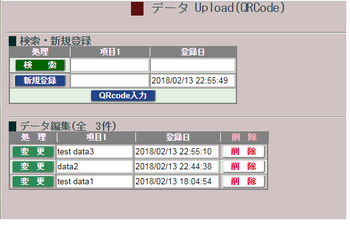
Data Upload・編集画面
マニアルでの入力、Excelアップロードでの複数行データの一括入力、入力データの変更・削除を行う画面。Excelファイル以外をアップロードした場合は注意表示します。

入力用Excel
ファイル名、入力データ行数は任意で可、但し入力用の表開始位置はA2、項目はデータベースに一致させる必要がある。一致していない場合は注意表示がでる。空白行はスキップして次の行のデータを取り込む。サンプルデータをここで公開しています。

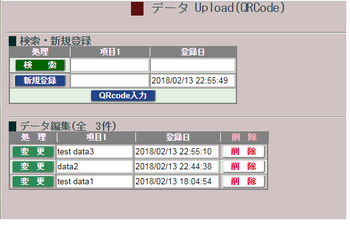
Data Upload・編集画面
マニアルでの入力、Excelアップロードでの複数行データの一括入力、入力データの変更・削除を行う画面。Excelファイル以外をアップロードした場合は注意表示します。

入力用Excel
ファイル名、入力データ行数は任意で可、但し入力用の表開始位置はA2、項目はデータベースに一致させる必要がある。一致していない場合は注意表示がでる。空白行はスキップして次の行のデータを取り込む。サンプルデータをここで公開しています。

データ変更画面での変更箇所の明示 [Webシステム]
多くの入力項目がある画面でのデータ変更作業ではどの項目を変更したのか分からなくなることがある。また、折角変更したのに登録を忘れて他画面に遷移し、折角入力したデータを再入力するハメに陥ったことがありませんか。このような失敗がないよう、変更箇所が明示されるユーザーフレンドリーな画面を作成してみた。
-
仕様
- DBから取り出した編集データをlocalstorageに格納
- 入力項目窓からフォーカスが外れた時点でlocalstorageに格納されたデータと入力データを比較。 一致しない場合は入力窓の背景色を変更、変更フラグをセット
- "他画面への遷移ボタン"オン時、変更フラグをチェックして変更箇所があれば、確認メッセージボックスを表示
データ編集
| 項目名 | 内容1 | 内容2 |
|---|---|---|
| 入力1 | ||
| 入力2 | ||
| 入力3 | ||
| 入力4 | ||
| 入力5 |



